anu, 读作[安努],原意为苏美尔的主神。
anu是我继avalon之后又一个新框架(github仓库为, 欢迎加星与试用)
此框架的创立之意有三:
提升性能, 虽然React的性能相对于传统的MVVM框架是很厉害了,但近几年冒出来的diff算法比官方版更优秀,官方版积重难返,很难短时期吸收这些成果。anu则小船好调头,第一时间收纳其中。性能是王道。天下武功,唯快不破。
压缩体积。 React+React-dom加起来有三万多行,这么大的体量任何code splitting与按需加载技术都无能为力,因此我们需要迷你版的体积。
卓越的浏览器兼容性。 React在生产环境中没有用到什么新式偏门的API,因此本来就可以兼容到IE8之下。兼容性越好,我们的后顾之忧越少。
这三个特点都是为扩展React的通用性而努力。
在开发过程中,先是参考react-lite搞了一个版本,遇到问题后又根据preact搞了一版,第二版成功后命名为qreact,已经在公司的项目中用。
第二版的特点是preact改+preact.compat改+自创事件系统+diff机制改。反正经过这次研发后,我们已经掌握了React的许多机制,但是还没有吃透preact的diff。
不过腾出时间来后,开始第三版,就是现在开源出来的anu,它大部分机制是自创的,diff机制采取react-lite。性能比第二代qreact强许多。
以下是成品anu的卖点:
- 支持React的无狀态组件,纯组件,高阶组件,受控组件与,
- 命名空间就是React,此外还暴露了另一个别名ReactDOM在window上,省得在webpack上使用别名了。
- 体积非常小(1700行相对于react+react-dom的3万行)
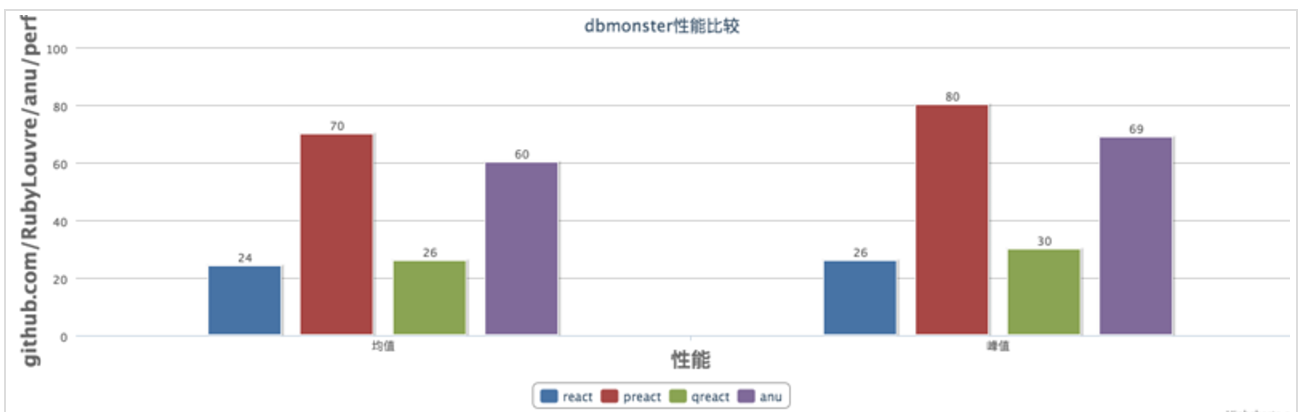
- 性能是官方React的两倍以上 、
- 生命周期函数的参数与官方保持一致
- 直接与混用
- 支持
- 支持

如果你想将它应用于IE8或之下,需要以下补丁
低版本浏览器可能需要以下 语言补丁
或者直接使用polyfill.js
详细用法与示例见 ,以下我会写文章展开介绍它的用法。下面是一些小例子:
这个怎么点击也不会变
测试
与Redux使用的例子
测试